
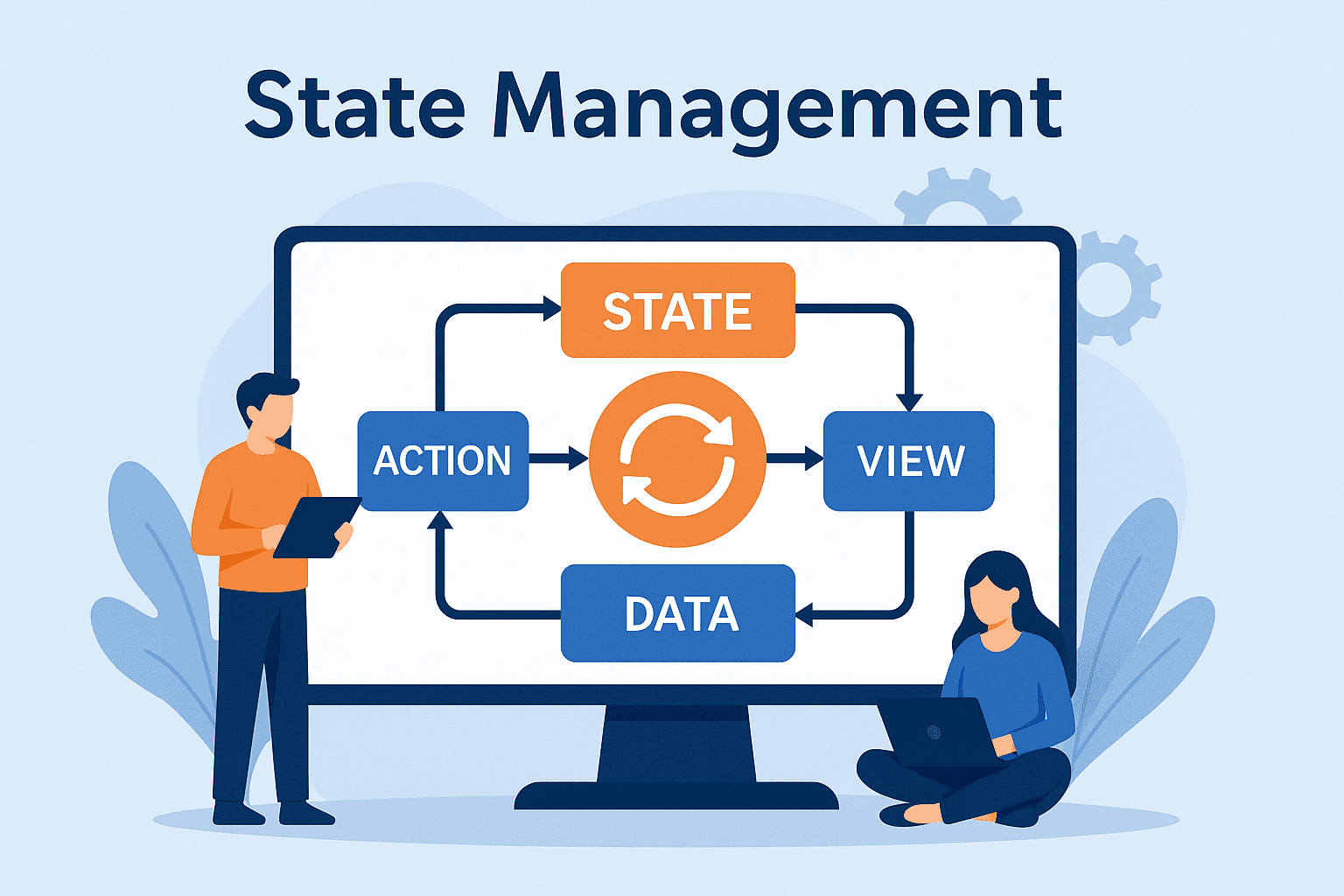
How to do state management on the server side of Next.js
In Next.js 15, managing server-side state is simpler and more powerful thanks to React Server Components and the App Router. You can fetch data directly in server components, store session-like state using middleware or cookies, or persist data with databases and cache layers like Redis or Upstash. For interactive UI, client components can be hydrated with server-fetched props. And for clean, shareable state management, URL query parameters let you control things like tabs, filters, or pagination—no client libraries needed. This approach reduces reliance on global state tools and enhances deep linking and user experience.

The Battle of the JavaScript Frameworks
The Battle of the JavaScript Frameworks explores the dynamic world of JavaScript development, with a focus on popular frameworks like React Router, Next.js, and Remix.js. Dive into thoughtful analysis, job market insights, and predictions about the future of web development, all while comparing tools like Vite.js to help developers make informed decisions about the best technology stack for their projects.

Adding Sendgrid to Remix.js
In this post, I walk through the process of adding SendGrid to a contact page using the Remix.js framework. I also share my experience transitioning from Next.js to Remix.js, highlighting how Remix.js simplifies code structure and reduces development time. Whether you’re considering Remix.js or looking for an easier way to integrate SendGrid, this guide provides a quick comparison and practical steps for building a functional contact form.

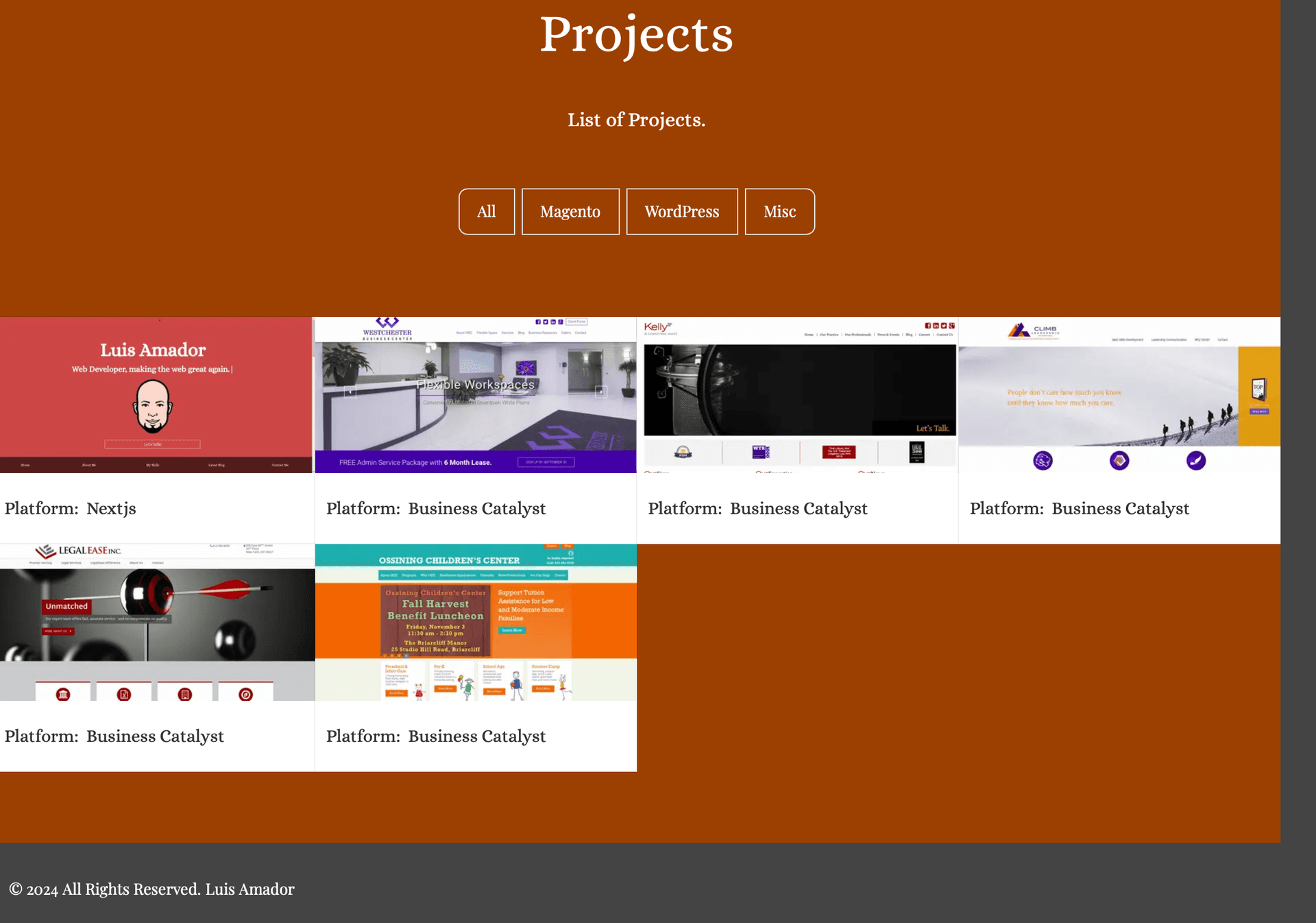
Headless Wix CMS REST API with Nextjs Server Components
My project page on my portfolio website is intended to showcase all the past clients' websites that I built over the years.

Using Google fonts with Remixjs, TailwindCSS and Fontsource
This is the beginning of my Remixjs journey. I’ve decided that Nextjs and I needed a break. I have read all of the complaints that developers have with Nextjs but that wasn’t why I decided to give Remixjs a try, it’s because I keep reading tons of articles where developers were loving their development experience with Remixjs.

Next.js Server Action and Sendgrid
In this updated article, I walk through the process of implementing Next.js Server Actions while integrating SendGrid for handling a contact form.

Add a slideshow to your Magento 2
When it comes to picking a good theme as a starting point, the Ultimo theme seems to be the one we go with the most. It does come with some advanced admin modules and it’s extremely customizable. Making it the number one selling Magento theme on themeforest.net.